И вам не хочется при переходе на очередную информационную панель заново вводить значения подсказок панели.
Это возможно, если переход на новую панель осуществлять по нажатию не на обычную ссылку, а на ссылку GuidedNav.
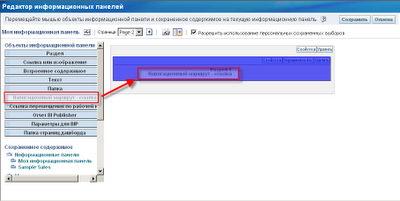
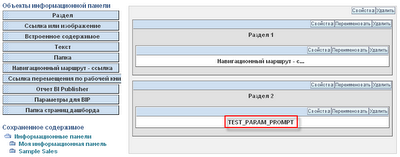
Создадим на странице «Моей информационной панели» навигационную ссылку на другую панель.


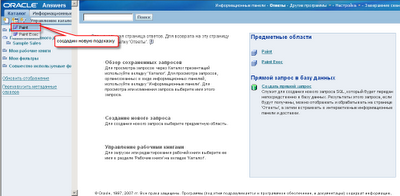
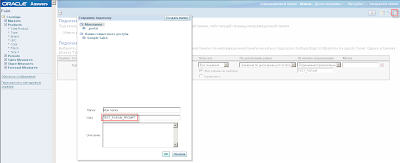
Также создадим новую подсказку информационной панели.



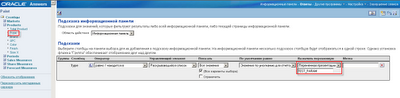
И поместим ее на странице.

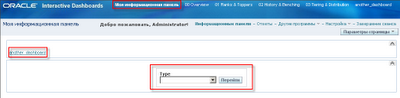
В режиме просмотра «Моя информационная панель» будет выглядеть так:

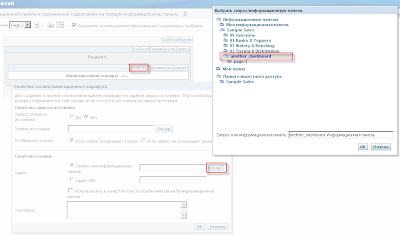
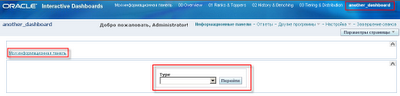
Выполним аналогичные действия для другой информационной панели (в моем примере «another_dashboard»). Создадим навигационную ссылку на «Мою информационную панель» и поместим на страницу «another_dashboard» как вложение созданную ранее подсказку.

Теперь вернемся на «Мою информационную панель», выберем значение подсказки, нажмем кнопку «Перейти» - контекст инициализирован.
Если нажмем на навигационную ссылку перехода к «another_dashboard» - выбранное значение подсказки отобразится и на открывшейся панели.
Но если попробуем перейти на другую панель с помощью ссылок в верхней части окна, то контекст не передастся.
Скрыть эти ссылки можно, но не будем же мы каждую информационную панель снабжать навигационными ссылками на все другие панели!
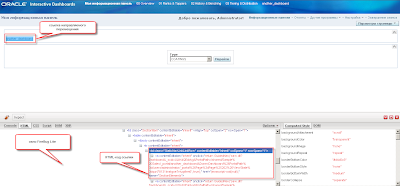
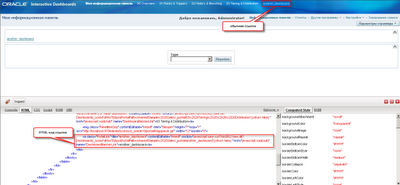
Посмотрим в чем различие этих видов ссылок.
Воспользуемся утилитой Firebug Lite.


Как видно ссылки верхней части портала и навигационные ссылки отличаются HTML-кодом.
Реализация функции GuidedNav:
function GuidedNav(sCmd, bAddViewState)
{
var viewStateDiv = document.getElementById("idViewStateDiv");
if (viewStateDiv && bAddViewState)
{
// sCmd += "&Action=navigate";
sCmd += "&ViewState=" + viewStateDiv.getAttribute("stateID");
sCmd += "&StateAction=NewPage";
sCmd += "&Options=mfrdg";
}
saw.runThisURL(sCmd);
return false;
}
То есть эта функция также использует saw.runThisURL, но предварительно добавляет ряд параметров.
То есть решением задачи будет изменение функциональности ссылок верхней части окна.
Для этого можно воспользоваться следующим методом:
Найдите 2 каталога, содержащие все javascript-файлы системы (эти каталоги должны быть синхронизированы).
Для BIEE, установленного на OC4J, это «{OracleBI}\web\app\res\b_mozilla\» и «{OracleBI}\oc4j_bi\j2ee\home\applications\analytics\analytics\res\b_mozilla\»
В файле dashboards\portalscript.js (в 2-х указанных выше каталогах) внесите изменение в самом начала определения функции saw.dashboard.reload.
var tDashLinks = document.getElementsByName("DashboardBannerLink");
for (var i = 0; i < tDashLinks.length; ++i)
{
var sOldOnclick = tDashLinks[i].getAttribute('onclick').toString();
var sUrl = sOldOnclick.match(/'[\s\S]*'/).toString().replace(/(^'+)|('+$)/g, "");
tDashLinks[i].onclick = "return GuidedNav('" + sUrl + "', true)";
var dynamicF = new Function("return GuidedNav('" + sUrl + "', true)");
saw.addEventListener(tDashLinks[i], 'click', dynamicF);
}
Очистите кеш браузера.
Попробуйте инициализировать контекст в одной из информационных панелей и перейти на другую с помощью обычных ссылок верхней части окна.
P.S. Править любые файлы исходной системы «на живую» - не очень красивое решение.
Можно осуществить модификацию «сбоку»:
Скопируйте все содержимое файла dashboards\portalscript.js в свою копию (например, dashboards\custom_portalscript.js) и все указанные изменения производите в новом файле.
Затем перейдите в каталог XML-сообщений, предназначенных для модификации поведения Presentation Server. (Это может быть {OracleBI}\web\msgdb\customMessages или {OracleBIData}\web\msgdb\customMessages. Если подкаталога customMessages нет – создайте его.)
Создайте новый файл с любым именем, содержащий код:
<WebMessage name="kuiDashboardHead"><HTML>
<link rel="stylesheet" href="fmap:portalcontent.css" type="text/css"/><link href="fmap:views/clipboard_xml.swf"/><script>saw_clipboard_SWF_file_ = '<sawm:fileMap path="views/clipboard_xml.swf" use="javaScriptString"/>';</script>
<sawm:if name="interactive"><link rel="stylesheet" href="fmap:menus.css" type="text/css"/><script language="javascript" src="fmap:browserdom.js"/><script language="javascript" src="fmap:common.js"/><script language="javascript" src="fmap:menu.js"/><script language="javascript" src="fmap:xmluiframework.js"/><script language="javascript" src="fmap:calendar.js"/><link rel="stylesheet" href="fmap:calendar.css" type="text/css"/><script language="javascript" src="fmap:common/ajax.js"/><script language="javascript" src="fmap:common/clipboard.js"/><script language="javascript" src="fmap:pageelements.js"/><script language="javascript" src="fmap:dashboards/custom_portalscript.js"/><script language="javascript" src="fmap:proxy.js"/><script language="javascript" src="fmap:dashboards/banner.js"/><sawm:messageRef name="kuiSavedSelectionPermissionsEditorHead"/><script language="javascript" src="fmap:dashboards/personalize.js"/><link rel="stylesheet" href="fmap:common.css"/></sawm:if></HTML></WebMessage>
Тем самым мы заставляем систему в режиме просмотра информационных панелей использовать не portalscript.js, а custom_portalscript.js.
ВАЖНО: в случае изменения версии BIEE рекомендую подобную модификацию производить повторно. Где гарантия, что в свежую версию файла не попали важные изменения, которые вы не будете использовать!
P.P.S. Как говорилось выше, сохранение контекста происходит за счет добавления параметра ViewState в POST-ссылку.
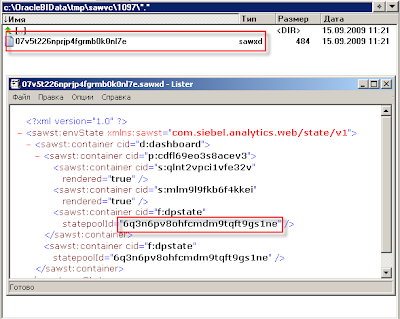
Если вывести значение этого параметра (добавить alert(viewStateDiv.getAttribute("stateID")) в функцию GuidedNav), то поиском по каталогу сервера {OracleBIData}\tmp можно обнаружить файл с тем же именем.

Данный XML-файл содержит ссылки на другие файлы – контейнеры состояний.
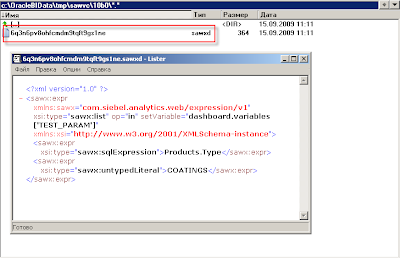
Поиском в том же каталоге найдем один такой файл-контейнер.
Видим в нем тот контекст, который передавался между информационными панелями.

Комментариев нет:
Отправить комментарий