Что если вам нужно отфильтровать "answer"-ы по значениям столбцов (переменных презентации) после нажатия на определенные области картинки. Подобный функционал реализован в BIEE только в виде подсказок уровня "answer"-а.
Далее я расскажу, как подобное реализовать для дашбордов.
1. Опубликуйте вашу картинку.
Она должны быть доступна через веб. Для этого либо используйте существующую картинку в вебе, либо положите ее в каталог вашего приложения analytics. Например, для BIEE, установленного на OC4J, картинку можно поместить в {OracleBI}\oc4j_bi\j2ee\home\applications\analytics\analytics\..
Мы воспользуемся существующим jpg-файлом world_map_4color, находящимся в папке C:\OracleBI\oc4j_bi\j2ee\home\applications\analytics\analytics\res\s_oracle10\maps\
Проверить доступ к нему можно по URL- http://localhost:9704/analytics/res/s_oracle10/maps/world_map_4color.jpg
2. Настройте для картинки map.
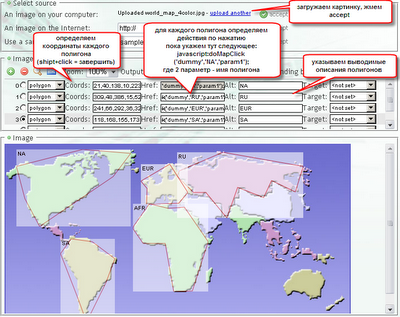
Нам необходимо разметить картинку по областям. Затем при нажатии на конкретную область будет происходить определенное событие.
Для этого можно воспользоваться различными ресурсами. Мне нравится этот: link
Ресурс позволяет загрузить ваше изображение и указать регионы на нем.

В итоге получаем код HTML-карты. Копируем его в буфер обмена.
3. Создайте подсказку-карту в инф. панели BIEE.
Откройте на редактирование страницу информационной панели. Добавьте туда новый элемент - Text. Укажите, что он может содержать HTML-разметку.
Сам текст следующий:
<img border="0" src="http://localhost:9704/analytics/res/s_oracle10/maps/world_map_4color.jpg"
usemap="#imgmap2009910112550"><map id="imgmap2009910112550" name="imgmap2009910112550"><area shape="poly"
alt="NA" title="" coords="21,40,138,10,223,17,192,58,62,146,36,97"
href="javascript:doMapClick('dummy','NA','param1');" target="" /><area shape="poly" alt="RU" title=""
coords="309,48,386,15,528,40,514,85,472,65,458,95,412,77,393,131,356,86,334,86,305,57"
href="javascript:doMapClick('dummy','RU','param1');" target="" /><area shape="poly" alt="EUR" title=""
coords="241,66,292,36,324,86,308,105,251,107,252,79" href="javascript:doMapClick('dummy','EUR','param1');" target=""
/><area shape="poly" alt="SA" title="" coords="118,168,155,173,195,203,179,246,145,315,129,271,99,194"
href="javascript:doMapClick('dummy','SA','param1');" target="" /><area shape="poly" alt="AFR" title=""
coords="228,146,256,106,289,114,318,112,360,173,332,260,299,261,284,176,245,176,227,150"
href="javascript:doMapClick('dummy','NA','param1');" target="" /></map>
То есть, при нажатии на определенный регион изображения, будет вызываться javascript функция doMapClick.
Определим ее:
<script>
function doMapClick(sColumn, sValue, sPresVar)
{
var tExpr = XUICreateElement(saw.xml.kSawxNamespace, 'expr');
tExpr.setAttribute("xsi:type", "sawx:logical");
tExpr.setAttribute("op", "and");
tExpr.setAttribute("xmlns:xsi", "http://www.w3.org/2001/XMLSchema-instance");
var tChildExpr = XUICreateElement(saw.xml.kSawxNamespace, 'expr');
var tSQLExpr = XUICreateElement(saw.xml.kSawxNamespace, 'expr');
tSQLExpr.setAttribute("xsi:type", "sawx:sqlExpression");
XUISetElementText(tSQLExpr, sColumn);
tChildExpr.appendChild(tSQLExpr);
tChildExpr.setAttribute("xsi:type", "sawx:list");
tChildExpr.setAttribute("op", "in");
XUISetAttributeString(tChildExpr, "setVariable", "dashboard.variables['" + sPresVar + "']");
var tValExpr = XUICreateElement(saw.xml.kSawxNamespace, 'expr');
tValExpr.setAttribute("xsi:type", "sawx:untypedLiteral");
XUISetElementText(tValExpr, sValue);
tChildExpr.appendChild(tValExpr);
tExpr.appendChild(tChildExpr);
var tForm = GetViewForm('', -1, true);
tForm.Action.value = "applyfilter";
tForm.StateAction.value = "samePageState";
tForm.P0.value = saw.getXmlText(tExpr);
tForm.P1.value = "dashboard";
var tCallerDiv = document.getElementById("idDashboardCall");
if (tCallerDiv)
saw.addHiddenInput(tForm, "Caller", tCallerDiv.getAttribute("call"), document);
NQWWaitCursor();
saw.submitForm(tForm, null);
}
</script>
Эта функция будет выполнять инициализацию переданным значением столбца предметной области и, если указано, переменной презентации.
(Не забудьте поместить определение функции до ее вызова. Если вы будете применять эту функцию часто - есть смысл вынести ее в отдельный js-файл.)
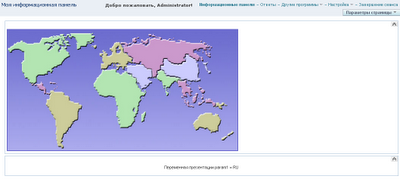
Теперь осталось удостовериться, что при нажатии на изображение что-то происходит.
Создадим новый "answer" с представлением "Примечание" (оно же "Narrative View"), в котором будем выводить значение переменной презентации "param1".
Поместим этот "answer" на ту же страницу инф. панели, что и текстовый элемент. И проверим что происходит при нажатии на регионы карты.




Комментариев нет:
Отправить комментарий